Vorlage:AnleitungScreenshotGroß: Unterschied zwischen den Versionen
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 21: | Zeile 21: | ||
| Datei = | | Datei = | ||
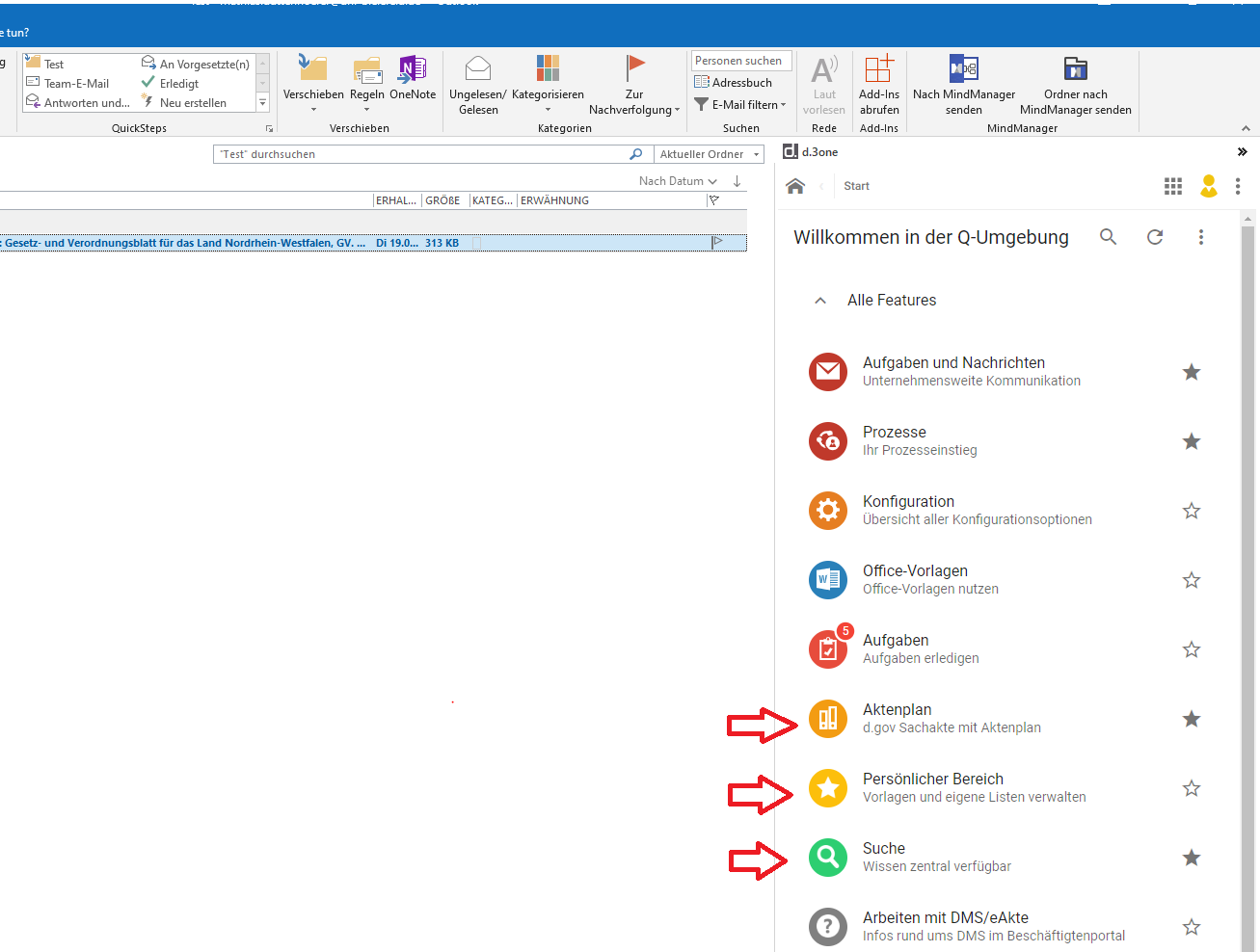
| #default = File:}}{{{1|d.3one Startseite in Outlook.png}}}|center|alt={{{2| }}}]] | | #default = File:}}{{{1|d.3one Startseite in Outlook.png}}}|center|alt={{{2| }}}]] | ||
</div>{{#if: {{{2| }}}| |<div class=barrierefrei style="text-align: center; padding: 0 5px; margin-left 5px; border: solid 1px red;">Bitte fügen Sie dem Bild einen Alternativtext hinzu. [[Vorlage:AnleitungScreenshot|Hier finden Sie die Beschreibung der Vorlage.]]</div>}}</includeonly> | </div>{{#if: {{{2| }}}| |<div class=barrierefrei style="text-align: center; padding: 0 5px; margin-left 5px; border: solid 1px red;">Bitte fügen Sie dem Bild einen Alternativtext hinzu. [[Vorlage:AnleitungScreenshot|Hier finden Sie die Beschreibung der Vorlage.]]</div>}}</includeonly> | ||
Version vom 3. Februar 2023, 18:39 Uhr
Vorlage für die Integration von Bildern in eine Anleitung. Die Vorlage nutzt die gleiche Vorlage für Absätze in Anleitungen. Es werden drei Parameter benötigt:
{{AnleitungScreenshotGroß|Dateiname|Alternativtext|Beschreibung}}
- Dateiname: Nur der Dateiname mit Endung. Es wird kein vorangestelltes File: oder Datei: benötigt(, kann aber auch mit interpretiert werden). Kann bspw. aus dem Seitentitel in der Vorschau kopiert werden.
- Alternativtext: Wird für Screenreader benötigt und soll eine Beschreibung des Bildinhalts sein. Formatierungen sind nicht notwendig. Wenn kein Alternativtext angegeben wurde, erscheint unterhalb des Bildes ein roter Warnhinweis.
- Beschreibung: Anleitungstext. Kann Formatiert werden und wird als Absatz oberhalb des Screenshots gezeigt.
Beispiel: